
Laravel with Vue JS: Why is this combination Classic for Developing Web Apps?
Sep 28, 2022 |
12 minutes read

When it comes to developing full-stack applications, Laravel and VueJS are two of the best frameworks available. Due to their adaptability and effectiveness, both are gaining popularity among new firms of all sizes.
Here we’ll focus on the many advantages that have contributed to their widespread adoption. Consequently, without further ado, here we go:
What Is Laravel?
Laravel is a PHP web framework that is free and open source. It works well for making dynamic websites and has many features that help developers create apps that give users a great experience.
Laravel CMS Development provides an expressive, elegant syntax that helps Laravel Development achieve incredible speeds while keeping the functionality simple. Laravel Framework Development uses the MVC architecture pattern and has built-in support for authorization, routing, and caching.
Over 37745 businesses have used Laravel as a programming framework tool globally as of 2022. 719,739 live websites utilize laravel, and 817,753 websites have previously used it.
Key Features Of Laravel

MVC Support: Laravel is excellent for large application development because it follows the MVC patterns.
Eloquent ORM: Laravel comes with an object-relational mapper (ORM) named Eloquent. It lets you interact with the database by using objects instead of SQL.
Blade Templating: Laravel has a templating engine known as Blade. The Blade does not restrict you to HTML but lets you use plain PHP code in your views.
Artisan CLI: Laravel’s built-in command-line interface (CLI) is named Artisan. It provides many helpful commands to assist you in Laravel development, such as generating boilerplate code and clearing the caches.
Routing: Laravel’s routing system is really powerful and easy to use. You can define routes directly in your Laravel project’s routes/web.php file.
Security: Laravel takes security seriously and provides many features out of the box to help you secure your application, such as password hashing and CSRF protection.
What Is VueJS?
VueJS is a framework for building user interfaces that are always getting better. It was made easy to add to existing projects, so you can start using it immediately without doing a huge rewrite.
Vue is based on a virtual DOM implementation, making it very fast and using a few resources. Vue works well with libraries and frameworks like React, Angular, and even jQuery. It’s also simple to learn and use.
In addition to the 1,476,314 sites previously used, VueJS is currently used by 2,014,826 active websites. The GitHub rating for VueJS is 197k.
VueJS Key Features

Virtual DOM: VueJS uses a virtual DOM to improve the speed of rendering and re-rendering your app.
Data Binding: VueJS has two-way data binding, which lets you keep your data and the UI in sync.
Component-Based: VueJS is component-based, which means that each Vue instance is a self-contained component.
Computed Properties: Laravel comes with an object-relational mapper (ORM) named Eloquent. It lets you interact with the database by using objects instead of SQL.
Two-way binding: VueJS gives you two-way binding, so keeping your data consistent across the front and back ends is simpler.
VueJS also provides several other advantages, such as server-side rendering, component caching, animations & transitions. If you want to use VueJs to its fullest potential, Hire Vue.js Developers in India who specialize in VueJS Development from one of the best development companies.
Why Laravel and VueJS is a Classic Combination?
You may simplify the Full Stack Development process by utilizing Laravel and VueJS. You can also discover bugs while building full-stack applications; in this scenario, you’ll need full-stack developers. They will assist you in creating complete-stack software from the ground up. Laravel Framework Development Services Laravel is an excellent choice for front-end developers as it’s simple and expressive.

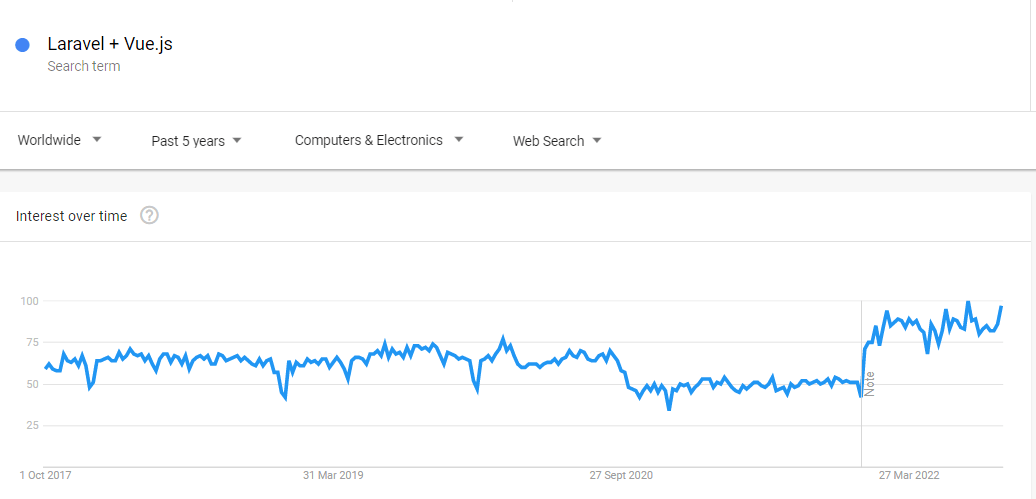
Laravel +Vue.js (Google Trends)
Let’s take a look at some of the benefits that Laravel and VueJS have when used together for web app development:
Reactive Event-Driven Apps
In a reactive app, the event is pushed to the relevant component instead of components requesting or polling for data when an event occurs. This makes applications more responsive and reduces the need for constant data polling.
Vue.js is a fantastic tool for building reactive applications because of its single-file component approach, which makes it simple to put your code into small reusable components that you may use throughout your project.
Laravel is built on an event-driven architecture, which makes it simple to generate modular code that responds quickly to changes in your application. Both frameworks have made creating reactive applications easier than ever before!
Single Page Application
Laravel and VueJS work great together to create single-page applications (SPAs). Laravel makes it simple to handle authentication and authorization for your SPAs. At the same time, VueJS lets you create rich front-end interfaces without worrying about the underlying Laravel back-end.
SPAs are also more user-friendly than conventional websites since they enable users to interact more with your app than a native mobile app. However, for everything to run smoothly, the site must include server-side code to handle all those fluctuating requests.
If you’re already familiar with JavaScript, you’ll have no trouble picking up Laravel and VueJS, When you combine these two frameworks, you can make powerful SPAs that load quickly and work well on any device. When both frameworks work together, your app will be up and running quickly and look great. Laravel Development with Vue.js Development is well suited for any website and application.
Application Security
Laravel was made with app security in mind, so it has a number of built-in features that make your app safer. VueJS also helps to make your Laravel app more secure by providing a templating system that is not vulnerable to cross-site scripting (XSS) attacks. Laravel + VueJS = a more secure web application!
Improved Performance
Laravel provides several caching mechanisms, such as the file cache and database cache, that can speed up your app’s performance.
VueJS also offers performance-enhancing features, such as its async component loading and server-side rendering. Using Laravel and VueJS together, you can create a fast and responsive web application that will keep your users happy!
Flexible Database Access
Because both Laravel and VueJS make it easy to work with databases from inside your code, you may construct web apps quickly without needing any specific database expertise.
Both frameworks make it easy to get started right away, whether you need simple CRUD functionality or complex queries. Laravel gives you everything you need to start working with databases and programming right away. It works with relational databases like MySQL and PostgreSQL and NoSQL databases like MongoDB, CouchDB, Redis, etc. This makes it easy to keep a database clean and well-organized without writing much new code.
Serverless Deployment
Laravel’s built-in serverless deployment functionality makes it easy to deploy your Laravel + VueJS app to a provider like AWS Lambda or Google Cloud Functions.
You can lower your hosting costs while still getting all of the benefits of Laravel and VueJS! With Laravel’s recently added Vapor support, you can deploy your Laravel + VueJS apps to AWS Lambda with just a few clicks.
Database Migration
The database migration system in Laravel makes it easy to make sure that your database schema matches your Laravel code. Using the Laravel Schema Builder or Laravel Migrations, you can easily make changes to your database without having to write a lot of SQL by hand.
This is a great way to keep your Laravel code and database in sync, making it easy to share your Laravel + VueJS app with others!
Let’s develop a high-performing, scalable Vue.js web application together!
Wrapping Up
If you’ve been considering using just one framework for your project, Laravel and Vuejs are the perfect combinations. These two methodologies make it much easier to create full-stack software that gives a simple experience to users without having to worry about any framework or tool incompatibility issues.
You may hire dedicated development teams from a Laravel Web Development Company best full-stack app development firm to efficiently and comprehensively use both Laravel and VueJS in full-stack design. It will assist you in creating high-quality end-to-end solutions at a reasonable price.