
Choosing The Next.js as the Best Web Development Platform
Feb 14, 2024 |
13 minutes read

Next.js is a prominent web development platform that has become crucial for developing modern, secure, and scalable web applications. The decision to opt for a web development framework parallels the various selection of the structural foundation for a high-rise edifice – it necessitates robustness, reliability, and the capability to support the architecture of modern web application development. Next.js leverages the foundation of React, which not only satisfies these requisites but helps to reach your goals by integrating server-side rendering and static site generation.
In this article, we will look at the core features, advantages, and benefits of choosing Next.js development services and why it has attained prominence among developers globally.
An Overview of Next.js Development Framework
Next.js is built on top of React and it is a popular open-source JavaScript framework that facilitates the development of server-side rendering (SSR) and static web applications. One of its standout features is its simplicity and ease of use, making it an excellent choice for both beginners and expert developers. The architecture of the framework is designed to improve the performance of web applications by optimizing the loading of JavaScript and providing server-side rendering capabilities.
Another core feature of the Custom Next.js Service is its support for Hot Module Replacement (HMR). This dynamic capability allows developers to work in real-time without manual browser refreshes. As a result, the development process becomes more scalable and efficient, boosting quicker iterations and reducing development time. Next.js is more than a software development framework to offers standard and Custom Next.js Services; it provides comprehensive solutions for modern web development. Its emphasis on performance optimization, server-side rendering, automatic code splitting, and ease of use has positioned it as the best choice for developers seeking a powerful and efficient platform.
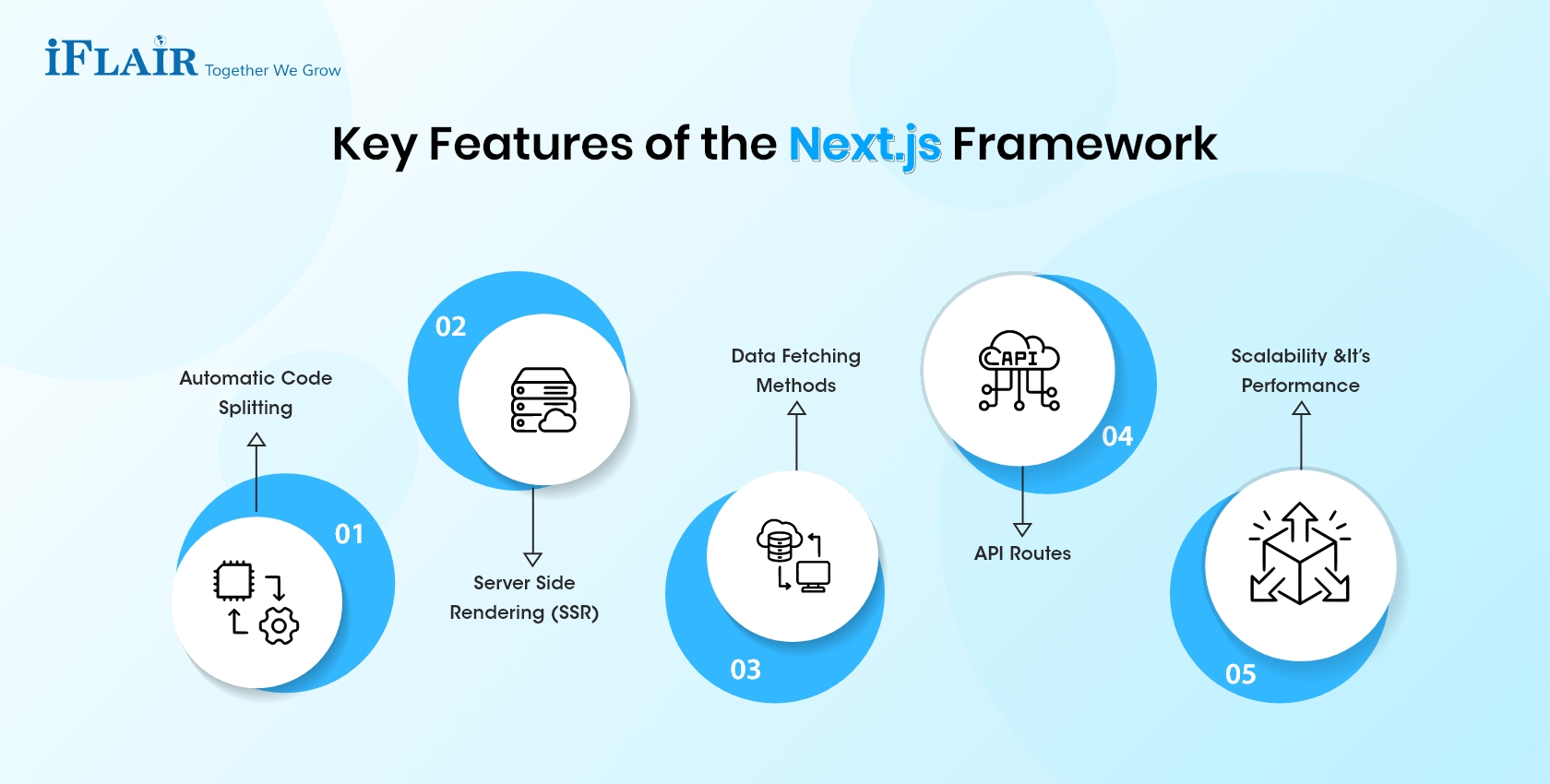
The Key Features of the Next.js Front-end Development Framework
Next.js allows developers to Custom Next.js Development by offering many key features to build the best front-end of any web app development. Let’s have a look at the key features of the Next.js framework in detail:

Automatic Code Splitting
One of the distinct features of Next.js is its automatic code-splitting capability. Code splitting is the practice of breaking down a large JavaScript bundle into smaller, more manageable chunks of code. Next.js accomplishes this by identifying the different pages in your application and generating optimized bundles for each. This not only enhances the overall performance of the application but also results in faster page loads.
With automatic code splitting, only the necessary code for a specific page is loaded, reducing the initial load time and providing a more seamless user experience. This feature is especially beneficial for large-scale applications where optimizing performance is a priority.
Server-Side Rendering (SSR)
Next.js excels in server-side rendering, a technique that renders pages on the server and sends a fully rendered HTML page to the client. SSR has several advantages, including improved search engine optimization, faster initial page loading speed, and better performance on devices with slower internet connections.
By leveraging server-side rendering, Next.js ensures that the server sends a fully formed HTML document to the client, reducing the reliance on client-side rendering. This not only improves the perceived performance of the application but also contributes to a more search engine-friendly environment.
Data Fetching Methods
Efficient data fetching is a critical aspect of front-end development, and Next.js development provides various methods to handle this effectively and seamlessly. The framework supports both server-side and client-side data fetching, allowing developers to choose the approach that best suits their application’s requirements.
Next.js offers built-in data fetching methods, such as ‘getStaticProps’ for static site generation and ‘getServerSideProps’ for server-side rendering. Additionally, client-side data fetching can be achieved using hooks like ‘useEffect’ and ‘useState’. This flexibility empowers developers to optimize data fetching based on their specific use cases.
API Routes
Next.js simplifies the creation of API endpoints through its dedicated API routes. By placing files inside the ‘pages/api’ directory, developers can define serverless functions that handle various API requests. This approach eliminates the requirement for a separate server, making it easier to manage and deploy applications.
API routes in Next.js support both REST and GraphQL, providing flexibility in designing the backend architecture. This feature fosters the integration of front-end and back-end functionalities, promoting a unified and cohesive development experience.
Scalability & It’s Performance
Scalability is a crucial consideration for any web development framework, and Next.js addresses this concern admirably. The framework’s ability to handle automatic code splitting, server-side rendering, and efficient data fetching contributes to the overall scalability of applications.
In terms of performance, Next.js optimizes the loading of assets, ensures minimal client-side processing, and facilitates efficient caching. This results in faster page loads, improved user experience, and the ability to handle increased traffic without sacrificing performance.
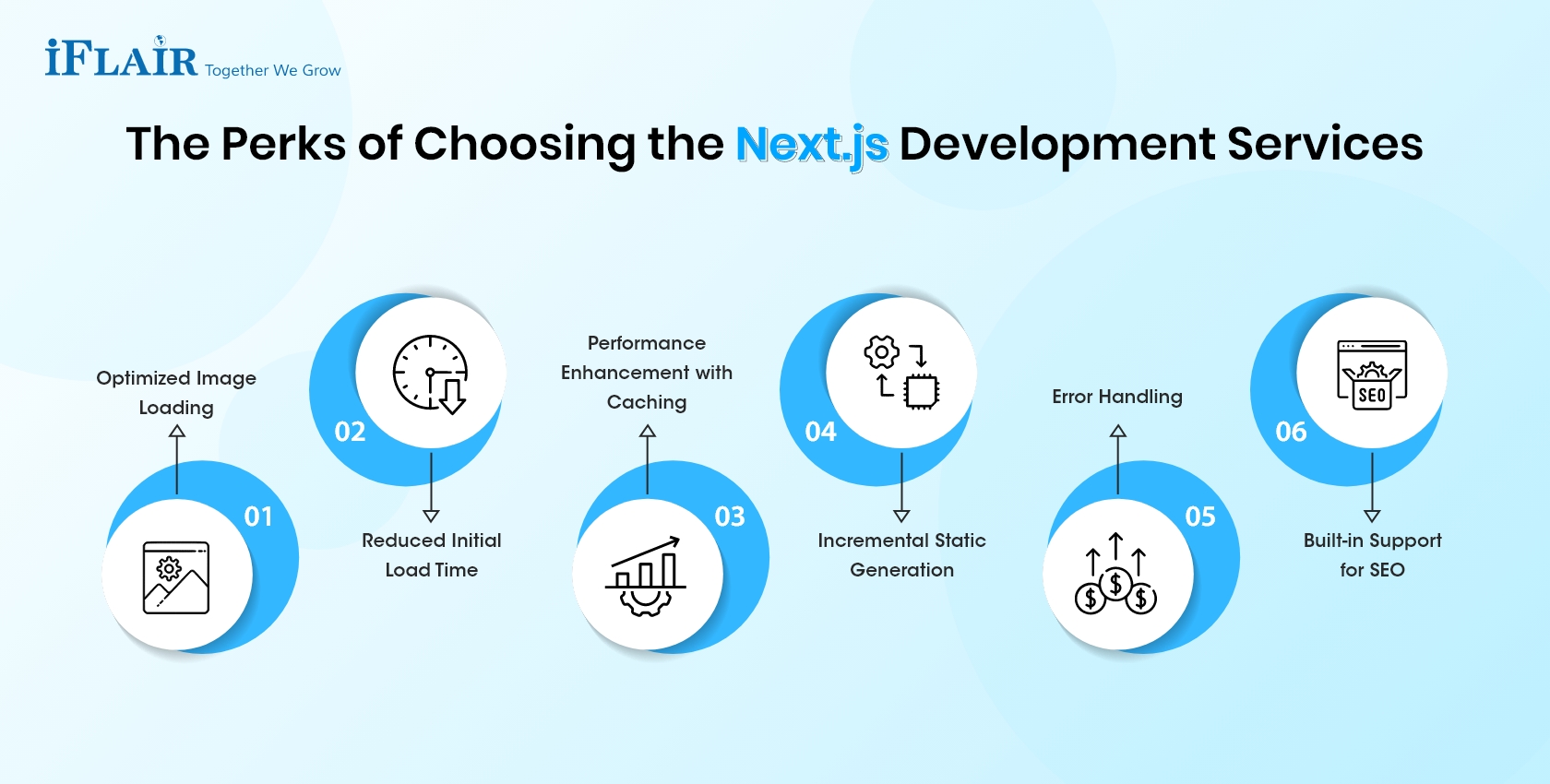
The Perks of Choosing the Next.js Development Services
The benefits of choosing Next.js development services are multifaceted, ranging from optimized image loading to built-in SEO support. Look at the advantages of the Next.js development services below:

Optimized Image Loading
Next.js addresses the challenge of image loading by providing built-in optimizations. With the ‘next/image’ component, developers can effortlessly implement responsive image loading, ensuring that images are loaded based on the user’s device and screen size. This not only improves the overall performance of the website but also enhances the user experience by delivering images in the most efficient way possible.
Reduced Initial Load Time
Next.js can reduce initial load time significantly by utilizing server-side rendering (SSR) and automatic code splitting, Next.js ensures that only the necessary code is loaded initially, leading to faster page rendering. This results in a quicker and more responsive user interface, ultimately contributing to a positive user experience.
Performance Enhancement with Caching
Next.js incorporates a powerful caching mechanism that enhances performance by reducing redundant data fetches. With automatic caching of API responses and page content, Next.js minimizes the need for repetitive data retrieval, resulting in faster page loads and more efficient use of network resources. This caching feature is particularly beneficial for applications with dynamic content that may change infrequently.
Incremental Static Generation
Next.js takes static site generation to the next level with its incremental static generation (ISG) capability. It allows Next.js developers to generate static pages at build time while also enabling updates to be made dynamically. This ensures that the content remains up-to-date without compromising the benefits of static site performance. ISG is particularly advantageous for websites with frequently changing data or a large number of pages.
Hooks and Filters
Developers and skilled users can take advantage of WooCommerce’s design, which includes hooks and filters for intricate customization. These coding tools allow you to change product pages, checkout methods, and other features, giving you complete control over your store.
Error Handling
In web development, effective error handling is paramount. Next.js simplifies this process by providing clear error messages and a robust error-handling mechanism. Developers can easily identify and debug issues, streamlining the development process and ensuring a more resilient application.
Built-in Support for SEO
Search engine optimization (SEO) is a critical aspect of any web application’s success. Next.js recognizes this importance and comes equipped with built-in support for SEO best practices. With customizable meta tags, automatic sitemap generation, and server-side rendering, Next.js empowers developers to create web applications that are not only performant but also highly discoverable by search engines.
Tips to Select the Best Next.js Development Company
Selecting the best Next.js development company is equally important to ensure the success of your project. Explore key factors to consider when choosing a Next.js development agency:
Expertise in Next.js
The first and foremost criterion in selecting a Next.js development company is evaluating the expertise in the framework. Look for a company with a proven track record of successfully delivering Next.js projects. Check their portfolio to see if they have experience in developing applications similar to your requirements. Assess the proficiency of their developers in working with Next.js, considering factors like the depth of their knowledge, skill set, and understanding of the latest trends and best practices in Next.js development.
Development Process
An efficient development process is vital for the timely and successful delivery of your Next.js project. Inquire about the development methodologies followed by the company, such as Agile or Scrum, and how they integrate Next.js into their workflow. Evaluate their project management practices, communication protocols, and their approach to handling challenges and changes during the software development process. A company with a well-defined and transparent development process is more likely to deliver a high-quality product within the specified timeframe.
Scalability & Flexibility
Scalability is a critical factor, especially if you anticipate the growth of your application over time. A reliable Next.js development company should be capable of designing and implementing scalable solutions that can accommodate increased user loads and additional features. Assess the flexibility of their codebase, ensuring that it can easily adapt to future enhancements and changes in requirements. Discuss their approach to handling scalability challenges and how they plan for the long-term evolution of the Next.js application.
Technical Support
Technical support is a crucial aspect of any development project, ensuring that your application runs smoothly and efficiently after deployment. Inquire about the post-development support and maintenance services offered by the Next.js development company. Check if they provide timely updates, security patches, and ongoing support to address any issues that may arise. A company with a robust technical support system ensures the long-term stability and success of your Next.js application.
Transparency
Transparency is key to establishing a successful partnership with a Next.js development company. Seek clarity on the cost structure, including development fees, additional expenses, and any potential hidden costs. A transparent company will provide a detailed breakdown of the project cost and keep you informed about any changes during the development process. Communication is equally important – ensure that the company maintains open and regular communication, keeping you updated on the project’s progress, challenges, and milestones.
Choose for your next Next.js Web Development projects
The Way Forward
Opting for Next.js as your web development platform opens a gateway to several advantages, from its seamless integration with React to the powerful features it offers. iFlair has solidified its reputation as the premier Next.js development company, standing out for its unparalleled expertise and commitment to delivering top-notch solutions. When it comes to Next.js development, we embed excellence, reliability, and a customer-centric ethos that sets it apart in the industry.